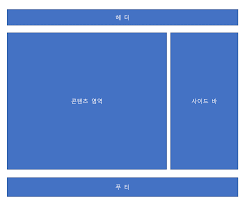
인터넷 홈페이지들의 구성요소는 크게 Header, Body, Footer로 구성되어 있는데
보통 홈페이지의 메뉴를 보여주는 부분은 Header 에 있기 마련이다.
하지만 그만큼 많이 보이는 구성 중에 side bar 가 있다.

좌우측에 위치하여 메뉴나 콘텐츠를 담게 되는 side bar를 Streamlit 에서 사용하는 방법을 알아보자.
ef main():
st.title('자동차 가격 예측')
menu = ['Home','EDA','ML']
choice = st.sidebar.selectbox('메뉴', menu)
if __name__ == '__main__':
main()기본적인 Streamlit 의 구성이다.
이 중 st.sidebar.selectbox('메뉴', menu) 를 주목하자.
셀렉트박스 함수가 쓰이기 전에 붙여주므로 다음 함수가 웹페이지 어느 곳에 위치할 것인가를 결정해준다.
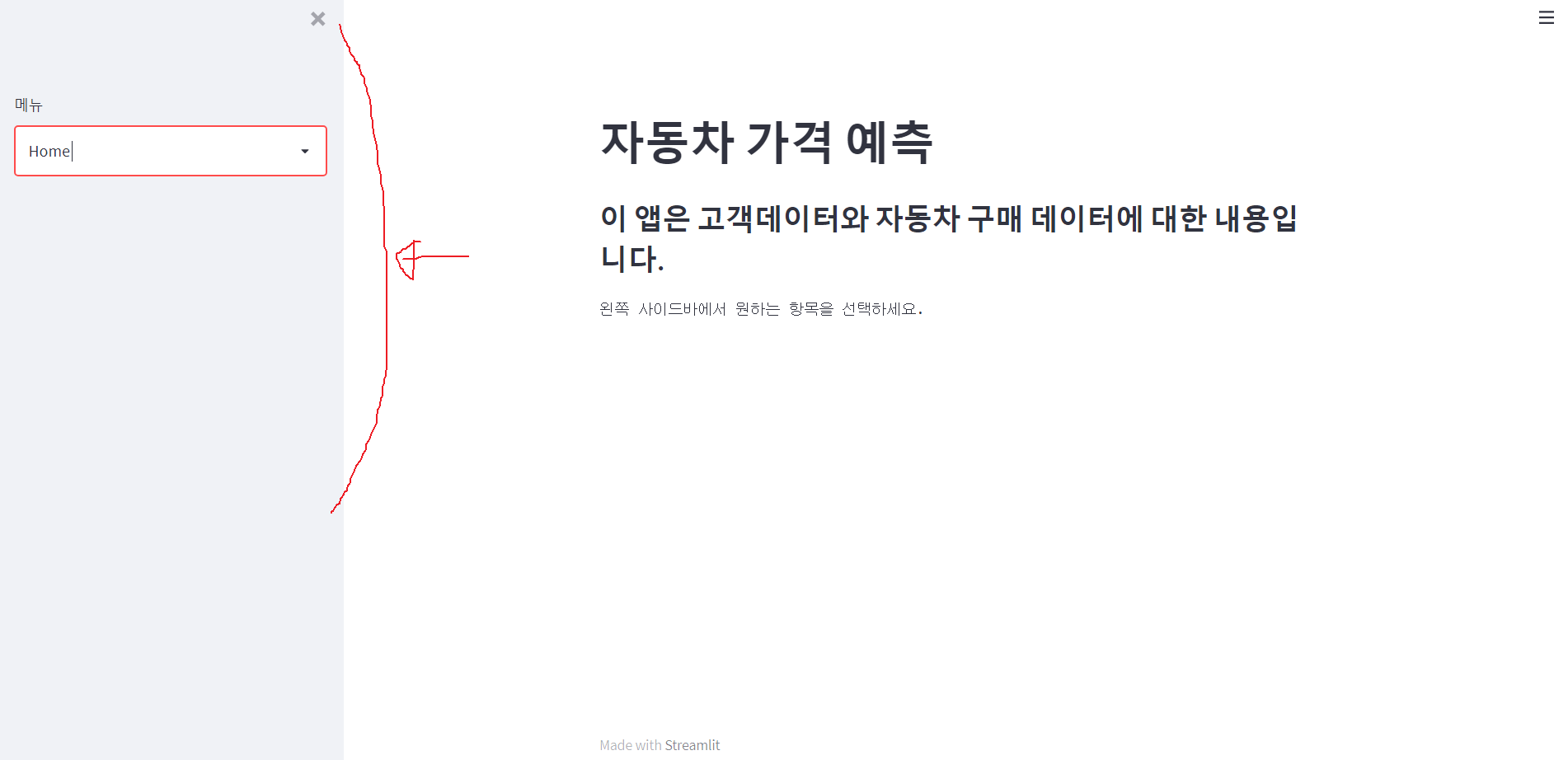
결과는 다음과 같다.

사이드 바에 넣을 필요한 요소앞에 sidebar 를 붙여주자.
'Streamlit' 카테고리의 다른 글
| Colab 에서 학습한 인공지능을, Stremalit 에서 사용할 수 있게 만들기 (0) | 2022.05.21 |
|---|---|
| Streamlit 에서 Chart 사용하기 (0) | 2022.05.21 |
| 스트림릿(Streamlit)의 다양한 UI 함수들 (2) (0) | 2022.05.19 |
| 스트림릿(Streamlit)의 다양한 UI 함수들 (1) (0) | 2022.05.19 |
| Visual Studio Code 에서 터미널을 이용해 Streamlit 을 실행하는 방법 (0) | 2022.05.19 |




댓글